Best Things to Do in Montreal, Canada

Located in the middle of Saint Lawrence River, Montreal is Canada’s second largest city. Having the biggest population of French speakers outside of Paris, Montreal is a Canadian city with a French soul and a very hip attitude.
There are many interesting places to visit in Montreal. This place is a perfect fusion of the old and the new. In fact, Montreal has many buildings that date back to the 17th century, making it one of the oldest urban areas of North America. Though there are many historic attractions all over the city, Montreal is thoroughly hip. Montreal is a city of festivals, hosting more than 100 festival and activities throughout the year. The city is full of artistic atmosphere, cool cafes, and clubs.
There are endless things to do in Montreal. The best time to visit the city is from March to mid-October. Try to avoid June and July as it is most crowded with tourists during this time of the year. Here, we have picked 20 most interesting places to visit in Montreal.
1.
Explore the Surroundings of Mount Royal

Mount Royal Park, Montreal ©MARINI NATHALY on Pinterest.com
The best place to start off your Montreal journey is Mount Royal. The city itself is named after this 764-foot beauty. Hike up to Mount Royal which is immediately located west of the downtown area. Visit Belvedere Observatory for amazing views of downtown Montreal and the mountains over the south bank. Spread across 692 acres, Mount Royal gives a taste of the countryside without leaving the city. Explore the forested pathways, have a picnic in the shade, or go on a cross-country skiing across miles of trails. Parc du Mont Royal is one of the most beautiful places to visit in Montreal.
The Mount Royal Park is the ideal place for admiring a wide variety of plants and birds as well as enjoying outdoor activities. Visit Ville du Mont-Royal (town of Mount Royal) for its serene charm. Don’t forget to gaze out onto the city from Chalet du Mont-Royal (Mount Royal Chalet). You will always find an amazing view from there throughout the year.
2.
Take a Stroll around Plateau Mount Royal

Plateau Mont-Royal ©www.entre2escales.com
Plateau Mont-Royal is one of the most creative neighborhoods in North America. Explore Plateau Mount Royal simply by walking around, watching the beautiful architecture, browsing through the local shops, and trying out the cafes and restaurants. A chill stroll along Mont-Royal avenue will be an interesting experience. It is a great place to shop as it is full of fashion boutiques, bookstores, bakeries, restaurants, and so much more. Don’t forget to try bagels, poutine, and smoked meat in the restaurants in Le Plateau Mont-Royal.
3.
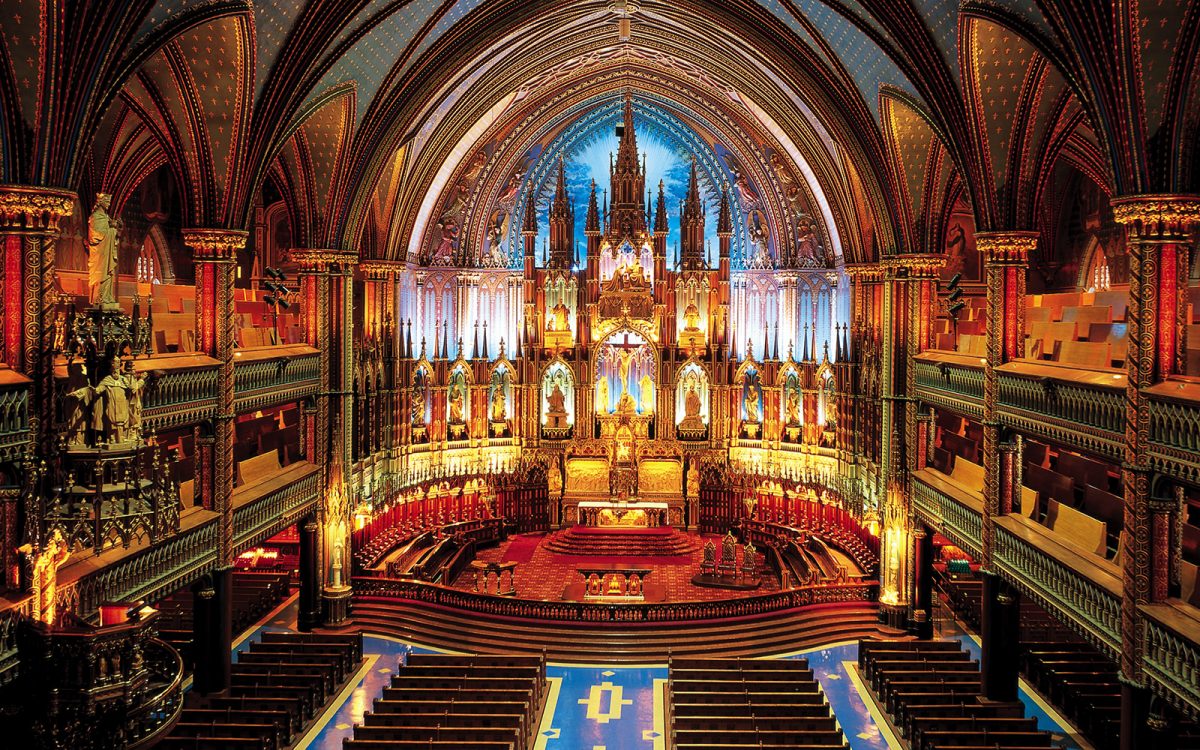
Visit Notre Dame Basilica Montreal

Notre Dame Basilica, Montreal ©http://gomontrealtourism.com
When Mark Twain visited Montreal in the 19th century, he nicknamed the city “la Ville aux cent clockers” (The city of a hundred bell towers). And why not? There are magnificent churches within the area, especially the Christ Church Cathedral, the Joseph Oratory, and the Notre-Dame Basilica. With one of the most ornate gothic facades in the world and a gorgeous chapel at the back, the Basilique Notre Dame is one of the finest of its kind. Even if you don’t like to travel to religious places, you must visit Basilique Notre Dame Montreal for its marvelous architecture and amazing interior. If you are a Celine Dion fan, here’s another reason for you to visit Notre Dame Basilica. This is the place where she got married before heading off to the Omni Hotel Montreal for her lavish wedding reception and honeymoon.
You can also enjoy a luminous experience in the heart of Notre Dame Basilica Montreal. The Aura Montreal light show is an immersive and brilliant showcase of the most historic and stunning architectural spots in the city. The Notre Dame Basilica light show is a two-part multimedia journey that features both special lighting effects and music in a lovely synchronization. The first part is a thematic route while the second part is a multimedia experience. The light show at the Notre Dame Montreal hours are 6 PM, 7 PM, 8 PM, and 9 PM, all depending on the day of the week. Regarding ticket prices, adults have to pay $24.50, $14.80 for kids, and $22.20 for seniors.
4.
Shop at Mile End Montreal

Mile End, Montreal ©www.pinterest.co.uk
Montreal’s Mile End is a hip and laid-back site with multicultural roots and an artsy vibe. There are plenty of boutiques in the area to keep shoppers busy all day long. Old-school bagel shops, Italian cafes, and Greek eateries come together with fine dining restaurants and buzzing brunch spots.
The coffee shops at Mile End draws the most crowds in the daytime. Likewise, the nightlife is just as exciting. Lots of music venues and cocktail bars stir up the evenings. Throughout the area of Mile End Montreal, especially along Bernard Street, you will find many indie shops, selling vintage clothes, books, and records.
5.
Take a Tour at the Montreal Museum of Fine Arts

Montreal Museum of Fine Arts. Photo© museesmontreal.org
The Montreal Museum of Fine Arts has a great collection of Canada’s history of arts. However, their temporary Arts exhibitions are the real show-stealer. The works of famous artists like Chihuly, Warhol, Rodin, and Gaultier have been welcomed by this amazing place. Though the exhibitions are not free, it is absolutely worth the entry fee. Take note: CA$23 for adults (31 and above) and CA$15 for younger individuals (13 to 30).
6.
Explore the Underground City, Montreal

Montreal’s Underground City. Photo©www.ecenglish.com
The Underground City of Montreal is a huge network of connected subterranean tunnels that runs through the downtown area with easy access to the metro system. This place is air-conditioned in the summer and comfortably heated in the winter. The underground city is like a multi-level maze. In fact, one visit is not enough to cover the full 30-kilometer circuit. This functional web of passageways allows you to easily access malls, restaurants, and downtown attractions.
Underground City, Montreal is the largest of its kind in the world with millions of people using it on a daily basis. It contains over 200 restaurants, 30 movie theaters, 1700 boutiques, museums, and hotels. All these are connected to 10 of the city’s subway stations.
7.
Find your Bliss at Bota Bota Spa

Bota Bota, spa-sur-l’eautha – the floating spa in Montreal Photo©karensuestudios on busy.org/
Housed inside a ferryboat that is moored in the Old Port, Bota Bota Spa provides a unique spa-on-the-water experience with the Montreal skyline as a backdrop. The great view of the Old Port of Montreal and Habitat 67 in the distance from the relaxing quarters on the St. Lawrance River is a real treat.
Spa Bota Bota is considered the finest spa in the city. This multi-tiered spa cannot physically unmoor and drift down the river, but you may feel like you are floating on water while enjoying sauna and baths. Bota Bota Spa offers a variety of massage and beauty treatments. Take one of their relaxing services and then dine at their onboard restaurant, La Traversee, for a completely blissful experience.
8.
Mingle with Locals at Jean-Talon Market

Jean Talon Market. photo© www.pinterest.com
Located in the Little Italy district, Marche Jean-Talon is a farmer’s market in Montreal. This area is bordered by Jean Talon Street to the north, Henri Julien Ave. to the east, Mozart Ave. to the south, and Casgrain Ave.to the west. Marche Jean-Talon is one of the most popular markets in Montreal. It hosts a variety of local growers, butchers, grocers, fishmongers, bakers, and restaurants.
Marche Jean-Talon is one of the hubs of Montreal’s gastronomic building blocks that highlight local produce. You can find many seasonal pop-up restaurants during the summer. During the winter, there is a steady collection of vendors outside. Market hours are from 7 AM to 5 PM except for Thursday and Friday, as it remains open till 8 PM. Shopping for a wide variety of fresh produce and sampling the charcuterie and Quebec cheese are the main attractions of the market. But, don’t forget to grab a meal at Rey del Taco or Le Petit Alep in the market.
9.
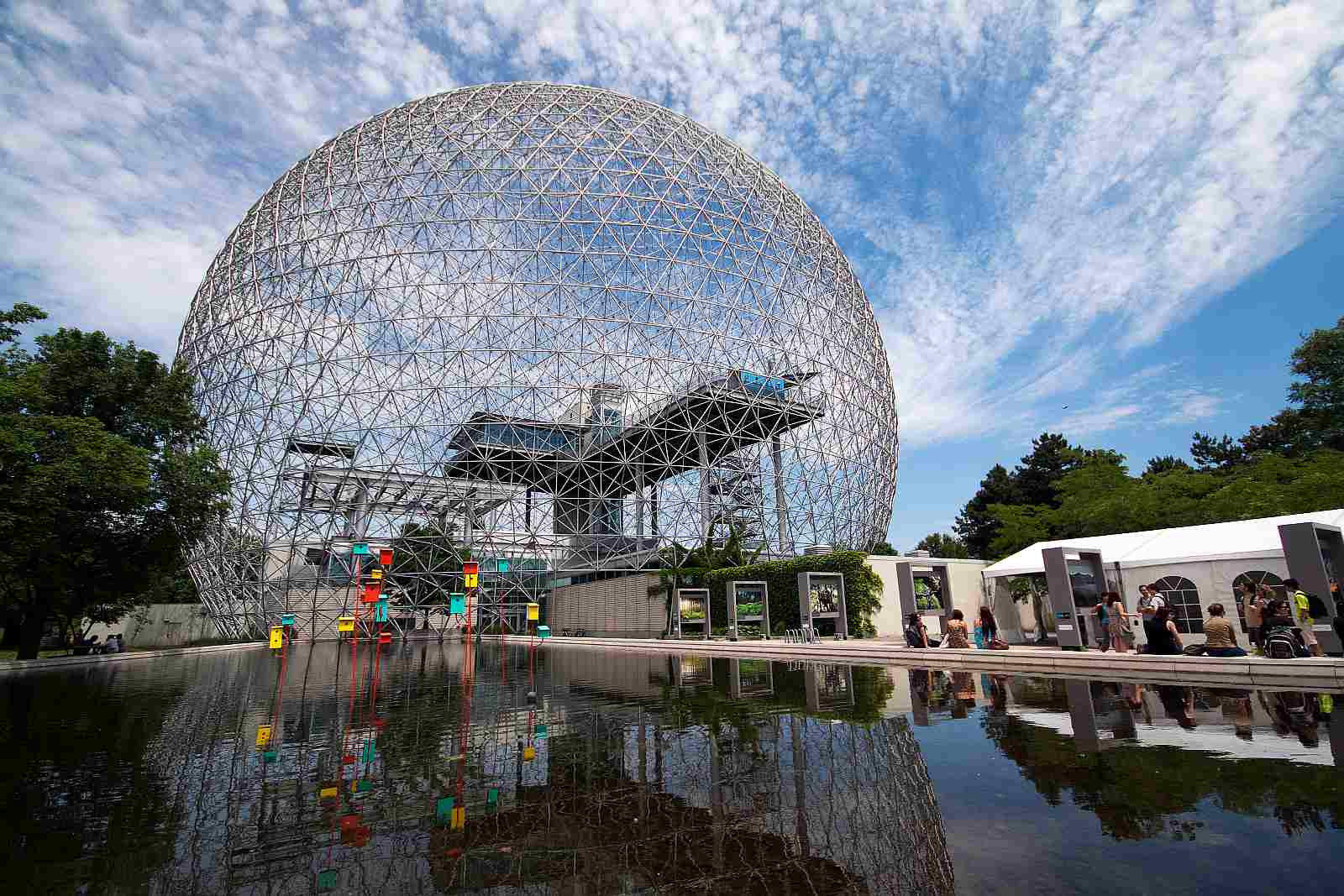
Discover New Species at the Montreal Biodome

Montreal Biodome photo@http://m.espacepourlavie.ca
Here is your chance to spend an educational day with your kids at the Montreal Biodome. It is basically an indoor zoo and aquarium that hosts recreations of four ecosystems in North America and a few sub-Antarctic islands. Biodôme de Montréal was originally built for the judo and cycling events during the Summer Olympics in 1976.
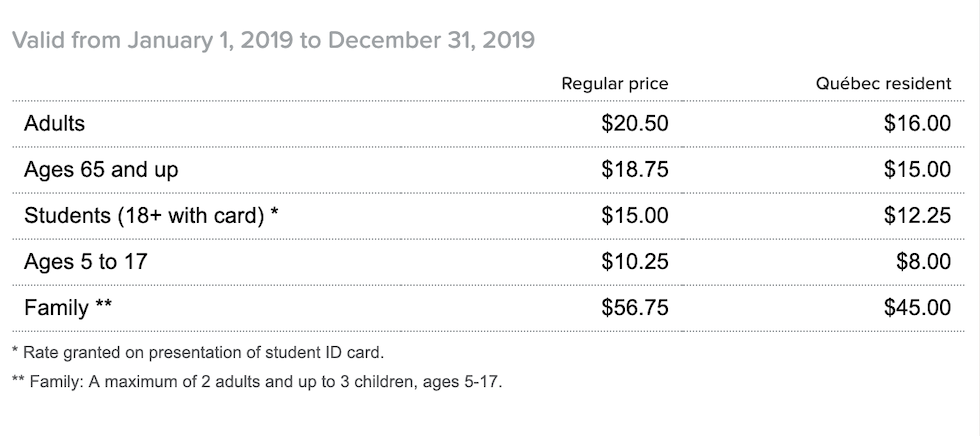
You can find thousands of animals in the Montreal Biodome with over 200 different species and 500 different plant species. Don’t miss the greenery of the tropical rainforest inside the biodome during winter. You will also be amazed by their collection of penguins that are very unique to Canada. Montreal Biodome hours change slightly throughout the year, with longer hours through the summer months. The ticket price details are as follows:

10.
Explore the Universe at Rio Tinto Alcan Planetarium Montreal

Rio Tinto Alcan Planetarium, Montreal. Photo @gomultimedia.net
The Rio Tinto Alcan Planetarium is located right next to the Montreal Biodome. In fact, it is a successor to the Montreal Planetarium. The Olympic Stadium is also very near to the planetarium. The new installation has two separate theaters as well as exhibits on space and astronomy. It’s a great place to visit with your kids. Planetarium Montreal hours are 10:30 AM to 6 PM (Tuesday & Wednesday), 10:30 AM to 9 PM (Thursday & Friday), and 9 AM to 9 PM (Saturday to Monday).
11.
Relax in Montreal Botanical Garden

Mother Earth at Botanical Gardens, Montreal. Photo© awol.junkee.com
The botanical garden of Montreal has a huge collection of plant species spread across more than 190 acres of culturally thematic gardens, greenhouses, and Rat Deco pavilions. Montreal’s Jardin Botanique is the third largest botanical garden in the world. Since its opening in 1931, Jardin Botanique Montreal has tens of thousands of species spread across more than 20 thematic gardens.
The rose beds within the vicinity are most beautiful in summers. The climate-controlled greenhouses have a number of cacti, banana trees, and numerous species of orchid. Those who are interested in bird-watching must bring their binoculars. The most popular attraction in the Montreal Botanical Garden is the landscape Japanese Garden. Its traditional pavilions, tearoom, and art gallery are marvelous. Additionally, the bonsai ‘forest’ which is the largest outside of Asia is found here.
The beautiful Chinese garden is also worth a visit. The best time to visit the Montreal Botanical Garden is between September and November(autumn) as it is the time for the Jardin Botanique Lantern Festival. During this event, you will see the most detailed hand-made lanterns in the Chinese garden. When thousands of silk lanterns glow in the dark, Jardin Botanique Montreal becomes the most spectacular place to be in. The Montreal Botanical Gardens hours are 9 AM-6 PM (mid-May–early Sep) and 9AM-5 PM Tuesday-Sunday (early Sep–mid-May).
12.
Spend a Day at the Insectarium

Montreal Insectarium. photo ©tripadvisor
First opened in 1990, the Insectarium Montreal is now the largest “bug museum” in North America. It is a natural history museum with 95 different species of insects. The Montreal Insectarium attracts over 400,000 visitors every year. Along with insects, there are at least 150,000 arthropod specimens like scorpions, spiders, and centipedes. Around 100 live species including tarantulas, big scorpions, and scarab beetles are also found in the museum.
13.
Enjoy a Show at Cirque du Soleil Montreal

Cirque du Soleil Montreal. Photo©mtltimes.ca
Cirque du Soleil is a renowned circus company based in Montreal. The USP of the company is that they synthesize the global set of circus styles.
Cirque de Soleil Montreal started in the late 1970s with a small group of street performers. Since then, the circus company has exploded into a huge traveling circus which is extraordinary in every aspect — from the humor and costumes to the fantastic storytelling and acrobatics. They form regular performances in Las Vegas nowadays. However, they tour around the world during winter and during Montreal’s colder months. The time to watch the performance of Cirque du Soleil Montreal is in the late summer. Don’t forget to grab a pitcher of Sangria from Terrasses Bonsecours before entering the big top for a show.
14.
Explore Jacques-Cartier Bridge

Jacques-Cartier Bridge. Photo©momentfactory.com
Jacques-Cartier is the famous bridge which connects Montreal to the city of Longueuil. The beauty of the Jacques-Cartier bridge is best enjoyed in the evening when it is lit by a chromatic calendar of 365 colors.
Decorative lightings were attached to mark the 150th anniversary of Canada as well as the 375th anniversary of Montreal. If you want to witness the amazing Montreal Fireworks Festival, the Jacques-Cartier Bridge is the best spot to see the festival perfectly. To relish the beauty of bridge, you can take a four-hour long dinner cruise and enjoy the lights above the river in style.
15.
Visit Parc Jean-Drapeau

Parc Jean-Drapeau. Photo©www.tripsavvy.com
Parc Jean Drapeau is the place where the big festivals like Osheaga, ’77 Montreal, and Heavy MTL take place. Aside from these, Parc Jean-Drapeau hosts the Canadian Grand Prix on the Circuit Gilles-Villeneuve every year. Another site that attracts tourists to Jean Drapeau Parc is the Montreal Casino.
16.
Take a Street Art Tour of Saint-Laurent

Saint Laurent Boulevard ©http://boulevardsaintlaurent.com
Take a tour around Saint-Laurent Boulevard to view amazing graffiti from recognized as well as new artists. Saint-Laurent Montreal stretches between Saint-Viateur in the north and Maisonneuve Boulevard in the south. This is a great place to enjoy street food, fairs, expanded bar terraces, and a number of street artists at work. Don’t forget to check out the performance of local artists like Miss Me or Stikki Peaches at St. Laurent Montreal.
17.
Visit Village Pied-du-courant

village Pied-du-courant Photo©www.prixdesign.com
Located on the edge of the Saint Lawrence River in the neighborhood of Hochelaga-Maisonneuve, Village Pied-du-courant makes it a point to host family-friendly events and parties every weekend. Keep an eye on the list of events and parties. There’s one that is bound to catch your attention!
18.
Take a Stroll Around Lachine Canal

Lachine Canal Montreal. ©Tripsavvy.com
Lachine Canal is a national historic site that is 14.5 kilometers long, running between Old Port and Lake Saint-Louise. Whether you are on land or water, there are different things to do and see around this place. Canal Lachine is the perfect link between city and nature. Head to the canal and walk, bike, or take a boat past the lush greenery and Montreal’s industrial legacy.
19.
Take a Thrilling Ride at La Ronde Montreal

La Ronde ©cs.wikipedia.org
La Ronde is Montreal’s most favorite amusement park. Take a flume ride or one of the heart-stopping roller coaster rides like La Vampire or Monstre. There are different types of rides for everyone! They are soon going to add another mind-blowing installment to the list of thrill rides. Chaos, a seven-story chaotic loop roller coaster, will soon be part of the attraction. Shopping and dining options are also available inside the premises.
20.
Take a Spin aboard La Grande Roue de Montréal

La Grande Roue de Montréal ©www.lagranderouedemontreal.com
Located at the Old Port of Montreal, La Grande roue de Montréal is a gigantic Ferris wheel that was built to commemorate the city’s 375th anniversary. This 60-meter-tall illuminated observation wheel is fashioned after similar structures in Chicago and Hong Kong. La Grande Roue de Montreal provides a panoramic view for both tourists and locals. If you are adventurous, purchase the day and night package to get two alternative views of the city.
To Wrap Up!
As your trip approaches the end, take some time to explore the city after dark. Head to downtown Montreal and enjoy cool jazz and smokey blues. Alternatively, wind down with something a little more quirky. Try out the restaurants and local food. With its French past and funky present, Montreal is a city with a certain “Je ne sais quoi” — a feeling or an experience that is hard to define but very easy to love.

